The Angular 9 Ivy runtime offers a new ng object for debugging Angular apps, when you run in Dev mode.
Inspect and Interact
Imagine that we have a parent component named HeroesComponent and a child component named HeroDetailComponent. We select a hero in the parent and we see the child. Now if we want modify the hero in the child and see when those changes get applied to the parent, we can do that through debugging in the browser console.
We'll inspect the values step by step.
1 - Select the 5th hero
This will be Aslaug, the Warrior Queen.
2 - Select the input element
Using the Chrome development tools, select the input element for "Aslaug".

3 - Get references to the components
Set a reference to the HeroDetailComponent and its parent, HeroesComponent by entering the following commands into the Chrome developer tools console
// get the HeroDetailComponent
heroComp = ng.getContext($0)
// get the HeroesComponent
heroesComp = ng.getOwningComponent(heroComp)
Chrome developer tools expose $0 to identify the selected element. Then we use the ng debugging API to get the context of the selected element using ng.getContext($0). The context gets the HeroesDetailComponent for us.
We also want to get a reference to the parent component, HeroesComponent, so we can make sure the values we change are only sent from the child to the parent when the user presses the save button. We use the ng.getOwningComponent(heroComp) to grab this reference.
4 - Modify the component
Let's modify the selected hero's name.
// Change the hero's name
heroComp.editingHero.name = 'Madelyn'
We modify the component's model. No changes are visible in the browser (yet).
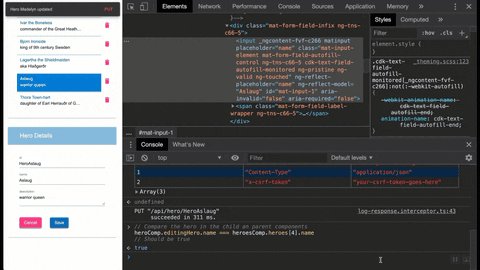
5 - Compare the values
Now let's compare the hero's name in the child and parent components.
// Compare the hero in the child an parent components
heroComp.editingHero.name === heroesComp.heroes[4].name
// Should be false
We compare the parent and child components' models' values. These should be different, since we have modified the child and have not yet sent those changes to the parent.
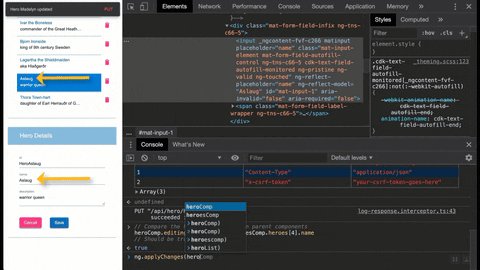
6 - Save the changes
Let's save the changes to the hero's name, by calling the child component's saveHero() function
// Save the changes to the hero
heroComp.saveHero()
We call the saveHero() function, simulating a user pressing the save button. This sends the child component's Hero model to the parent, via an EventEmitter. Hmmm, no changes are visible in the browser (yet).
7 - Compare, Again
Once again, compare the hero's name in the child and parent components
// Compare the hero in the child an parent components
heroComp.editingHero.name === heroesComp.heroes[4].name
// Should be true
We compare the values of the model in the child and parent components. This time they should be the same. But we notice that we still see the old values in the browser.
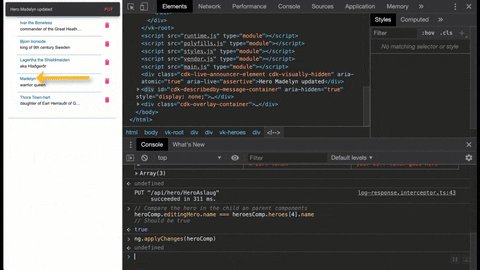
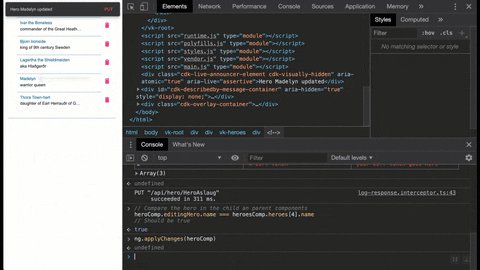
8 - Change Detection
Apply Angular's change detection.
// Apply change detection
ng.applyChanges(heroComp)

Now that we run the change detection, we see the changes update in the browser!
Learn More
Pretty cool! This is just one of the new features in Angular 9. To learn more, check out this article on 7 new features in Angular 9.
You can grab these great new Angular 9 tools here, too
- VS Code editor
- Angular Essentials Extension for VS Code
- Angular Language Service for VS Code





